【OpenHarmony 北向应用开发】探索Arkts中结构体的排序-鸿蒙开发者社区-51CTO.COM
【OpenHarmony 北向应用开发】探索Arkts中结构体的排序-CSDN博客
在C语言中,结构体是一种强大的数据类型,允许我们组织和存储不同数据类型的信息。在本文中,我们将学习如何使用Arkts实现,接口的定义与排序
1. 定义学生接口
首先,我们定义了一个名为student的接口,表示学生的基本信息:
1
2
3
4
5
| interface student{
id: number,
name: string,
score: number
}
|
2. 排序函数的编写
为了实现数组的排序,我们编写了一个比较函数compare_students,该函数首先按照分数升序排序,如果分数相同,则按照ID升序排序。
1
2
3
4
5
6
7
| compare_students(a: student, b: student){
if(a.score != b.score){
return a.score - b.score;
}else{
return a.id - b.id;
}
}
|
3. 实验过程
在实验中,我们创建了一个包含多个学生对象的数组,并使用 Arkts 语言提供的排序方法对数组进行排序。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
| interface student{
id: number,
name: string,
score: number
}
@Entry
@Component
struct Index {
@State stuArray: Array<student> = [
{id: 1, name: "张三", score: 80},
{id: 5, name: "李四", score: 90},
{id: 2, name: "王五", score: 90},
{id: 3, name: "赵六", score: 30},
{id: 4, name: "吴七", score: 30},
]
compare_students(a: student, b: student){
if(a.score != b.score){
return a.score - b.score;
}else{
return a.id - b.id;
}
}
build() {
Column(){
ForEach(this.stuArray, (item: student, i)=>{
Row(){
Text(`${item.id}`)
.fontSize(40)
.fontColor(i < 3 ? Color.Red : Color.Black)
.margin(20)
Text(item.name)
.fontSize(40)
Text(`${item.score}`)
.fontSize(40)
.fontColor(i < 3 ? Color.Red : Color.Black)
.margin(20)
}
})
Button("按score递增排序, score相同按id递增排序")
.onClick(() =>{
this.stuArray.sort(this.compare_students);
})
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
}
|
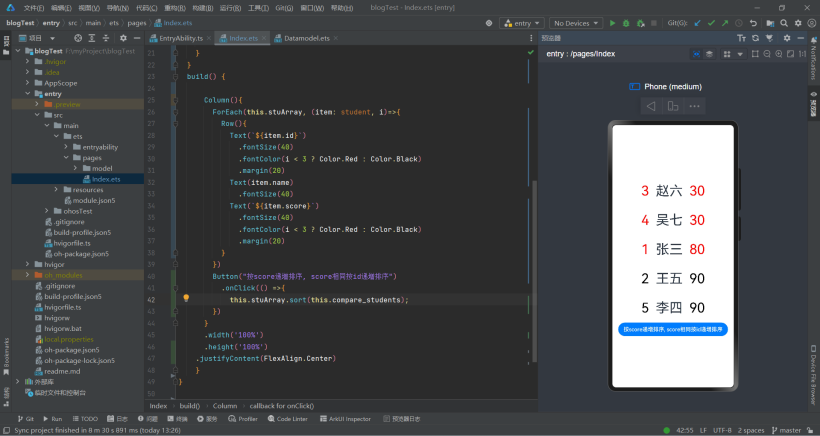
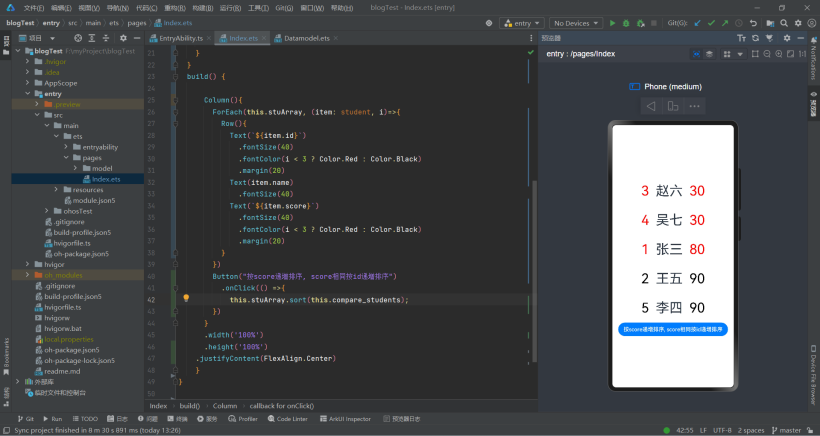
4. 结果展示
排序前:

排序后:

5. 结论
通过这个实验,我们学习了如何在Arkts语言中使用接口和排序方法对数据进行排序。这对于处理需要根据不同字段排序的复杂数据结构非常有用。希望这篇文章对你在Arkts语言中的学习和开发有所帮助!帮助!